Wzrok – jeden ze zmysłów człowieka1wg Arystotelesa mamy 5 zmysłów: wzrok, słuch, dotyk, smak i węch; dzięki którym poznajemy otaczający nas świat, jest odpowiedzialny za około 80% wszystkich bodźców odbieranych przez człowieka. Jest to więc jak widać jeden z najważniejszych kanałów informacyjnych do wykorzystania w celu przekazywania informacji.
Obraz statyczny, bo na takim w tej chwili się skupimy, jest zarejestrowanym stanem otaczającego nas świata w postaci umożliwiającej jego odbiór poprzez zmysł wzroku. Takimi obrazami są wszelkiego rodzaju zdjęcia, takie jak i te poniżej.

Obrazy można poklasyfikować według różnych kryteriów tematycznych, otagować2TAG – jest to krótka informacja, zazwyczaj jedno wyrazowa bądź proste wyrażenie charakteryzujące w sposób jednoznacznym tematykę. Przykładem TAG’ów w kontekście powyższego obrazka jest zbiór: pole, dziewczynka, zboże, późne lato, szczęście, młodość; Nie wyklucza to owszem i innych tagów i nie wyczerpuje tematu. Tagowanie pozwala na szybkie odszukanie danych treści w zależności od potrzeb co do ich zawartości po słowach kluczowych (TAG’ach) itp.
Z punktu widzenia informatycznego jest to jednak nieadekwatna klasyfikacja i dedykowana raczej treści niż formie. W informatyce obrazy można podzielić z uwagi na:
- Rozdzielczość – czyli szerokość i wysokość (najczęściej mowa o pikselach, rzadziej milimetrach czy calach) obrazka,
- Głębię koloru – czyli paletę kolorów użytą do odwzorowania rzeczywistych kolorów.
- Kodowanie – czyli w zasadzie można to rozumieć jako format zapisu obrazu.
- z kompresją bezstratną
- z kompresją stratną
Spis treści
Rozdzielczość
Sprzęt komputerowy składa się m.in. z monitora na którym obserwujemy wyświetlane treści. Każdy monitor charakteryzuje się swoją natywną rozdzielczością, czyli ilością pikseli w poziomie i w pionie jakie potrafi wyświetlić. Przykładowymi rozdzielczościami często spotykanymi w informatyce są:
| Nazwa | Rozdzielczość |
| VGA | 640 × 320 |
| SVGA | 800 × 600 |
| HD+ | 1600 × 900 |
| FHD | 1920 × 1080 |
| 2K | 2048 × 1152 |
| UHD | 3840 × 2160 |
| 4K | 4096 × 2304 |
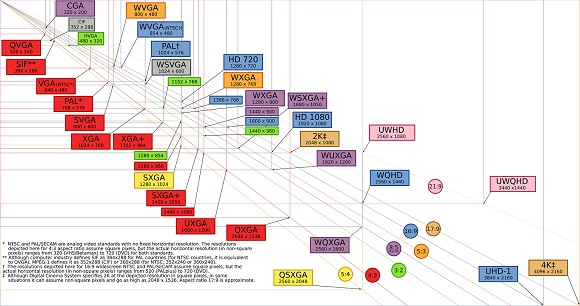
Nie są to oczywiście wszystkie dostępne rozdzielczości, raczej bardzo mała ich reprezentacja. Szerzej można się zapoznać tutaj z gotowym źródłem traktującym o rozdzielczości. Poniżej można obrazowo przejrzeć wzajemną relację różnych rozdzielczości na zaprezentowanym slajdzie z podanego wyżej źródła.
Wiedząc już, że monitory charakteryzują się natywną3Monitory LCD w przeciwieństwie do swoich analogowych poprzedników – monitorów kineskopowych (CRT) posiadają rozdzielczość ściśle zdefiniowaną przez producenta – matryca na której wyświetlają obraz jest skonstruowana z punktów i najlepszym odwzorowaniem obrazu na takim ekranie jest rozdzielczość identyczna z ilością i rozkładem (geometrią) punktów na ekranie tzw. natywna rozdzielczością musimy zdać sobie sprawę, że rozdzielczość materiałów jakie chcemy zaprezentować na ekranie musi korespondować z nią w sposób niezaprzeczalny. Próbując wyświetlić obraz w zbyt wysokiej rozdzielczości spowodujemy, że albo nie zmieści się on nam na ekranie, albo też serwer na którym znajduje się nasza strona będzie musiał dokonać tzw. re-skalowania źródła, aby dopasować obraz do wymaganej rozdzielczości. W pierwszym przypadku takie przedstawienie kontentu będzie nieestetyczne, a w drugim zabiera czas serwera i obciąża go procesem re-skalowania wpływając na opóźnienie dostarczenia treści do odbiorcy. Te często minimalne opóźnienia spotęgowane przez użycie wielu w ten sposób niedopasowanych elementów na stronie internetowej powodują, że całość ładuje się zauważalnie powoli4Czynników wpływających na spowolnienie dostarczenia kontentu do odbiorcy jest więcej i po części będą omówione sukcesywnie w trakcie kursu co wprowadza odbiorcę w przewidywalną irytację.
Głębia koloru
Głębią koloru możemy paletę5Głębia koloru a paleta kolorów nie są tożsame z informatycznego punktu widzenia. Dla potrzeb przekazania jednak wiedzy podstawowej ograniczmy znaczenie tego pojęcia do palety kolorów. wykorzystaną do opisania każdego z punktów zdjęcia. Szerokość tej palety, czyli ilość kolorów opisana jest w bitach i zazwyczaj mówimy o 2-bajtowej (16 bitów), 3-bajtowej (24 bity) lub 4-bajtowej (32 bity) głębokości kolorów.
Poniżej zaprezentowana jest różnica pomiędzy zauważalnymi “gołym okiem” głębiami kolorów dla jednego obrazka. Więcej o głębi kolorów można przeczytać w źródle.
Kodowanie
Kodowanie, czyli format zapisu obrazu. Obraz zapisywany do pliku wymaga podania jego formatu. Najbardziej popularnymi obecnie formatami zapisu wydają się być .jpg czy .png. Kodowanie wiąże się również z faktem jak przechowywane są informacje o poszczególnych punktach obrazu. Stosowanych jest wiele technik optymalizacyjnych służących zmniejszeniu ilości zajmowanego obrazu. Matematyka jest nieubłagana, jeżeli zapisujemy obraz w głębi koloru 24 bitów, czyli na każdy bit obrazu przeznaczamy 3 bajty pamięci, to przy obrazie o rozdzielczości 1024×768 potrzebujemy 2,25MB pamięci. Aparaty fotograficzne w smartfonach często operują już rozdzielczościami rzędu 10Mp, co przy rozdzielczości 2736×3648 wymaga już 28,55MB pamięci dla każdego zdjęcia.
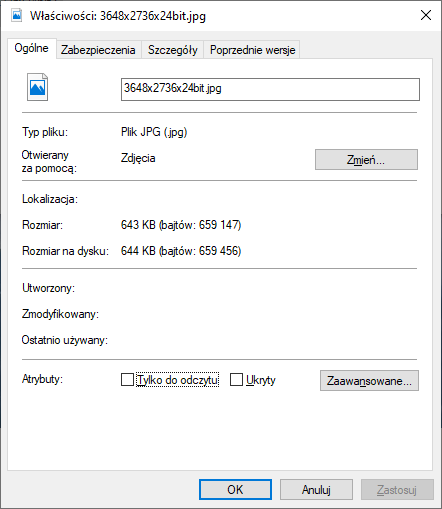
A jednak taki obrazek jak powyżej (w pełnej rozdzielczości po kliknięciu nań) zajmuje “jedynie” 653KB, co da się zaobserwować w jego właściwościach przedstawionych poniżej:

Ten “cud” wynika właśnie z faktu kodowania, a szczególnie użytej kompresji w celu minimalizacji zajętości pamięci.
Użyta kompresja zależy od formatu pliku i jest niejako nierozerwalnie z danym formatem powiązana. Możliwe są dwa rodzaje kompresji:
Bezstratna – odpowiednik programów do kompresji plików typu .zip .arj itp., gdzie dane obrazu są optymalizowane i kompresowane, ale za każdym razem można wydobyć z pliku pełną, nieuszkodzoną treść w oryginalnej rozdzielczości
Stratna – jest to kompresja stosowana w zdjęciach i filmach, gdzie z założenia przyjmujemy kompromis pomiędzy żądaną jakością materiału, a jego zajętością pamięci. W tym przypadku nigdy nie odzyskamy oryginalnej jakości zdjęcia, a kompresji dokonujemy w dopasowania do kontentu jaki chcemy wyświetlić. Zbyt duża kompresja spowoduje mocną stratę jakości wyświetlanych treści, a zbyt mała spowoduje dużą zajętość pamięci przez materiał i znaczące spowolnienie ładowania takiej treści.
Poniżej przedstawiony jest materiał zawierający ten sam obrazek, w tej samej rozdzielczości i głębi kolorów – jedyną zmianą jest użycie różnego stopnia kompresji dla formatu .jpg, czyli kompresji stratnej.
Zdjęcia zostały zapisane w jakości 100%, 80%, 50%, 30%, 10% i 5%. Łatwo zauważyć w którym momencie jakość przestaje być wystarczająca. Materiał daje też pojęcie o stosunku zajętości pamięci w pliku do stopnia kompresji – jak widać, powyżej pewnego poziomu kompresji jakość jest co najmniej dyskusyjna, ale nie wpływa to znacząco na oszczędność miejsca w pamięci – rozmiar pliku nie zmniejsza się proporcjonalnie. Wobec powyższego koniecznym jest znalezienie złotego środka pomiędzy jakością obrazu i zajętością pamięci.
Odtwarzanie
Odtwarzanie w przypadku plików graficznych jest w zasadzie ich wyświetleniem i jako taka nazwa funkcjonuje najczęściej. Elementy multimedialne takie jak obrazy można wkomponowywać bezpośrednio w treść artykułu (wpisu), jednakże taki sposób musi być mocno przemyślany, czy jest odpowiedni. Umieszczenie zdjęcia we wpisie uprzedza jego załadowanie do Media > Biblioteki (moduł WordPressa) i na tym etapie musimy dać sobie odpowiedź w jakim charakterze będziemy wykorzystywać dane zdjęcie. Jeśli zdjęcie ma być jedynie ilustracją do artykułu to powinniśmy przetworzyć je w ten sposób, aby jego wielkość nie przekraczała szerokości szpalty, lub miejsca gdzie będzie ono umieszczone. Spowoduje to, że serwer nie będzie re-skalował zdjęcia przy próbie jego umieszczenia w treści dzięki czemu zyskamy na czasie. Drugą kwestią to maksymalne zmniejszenie zajętości pamięci pliku zdjęcia, tak aby jego transfer do odbiorcy był jak najkrótszy.
Jeśli zdjęcie w artykule ma być elementem aktywnym, pozwalającym na przejście do podstrony, gdzie dana fotografia zostanie wyświetlona w pełnej rozdzielczości to powinniśmy użyć bądź dwu różnych zdjęć tej samej treści dla dwu celów (miniaturka, a następnie podgląd w pełnej rozdzielczości), bądź uruchomić w systemie WordPressa operację przeskalowania zdjęcia celem utworzenia dwu wersji (małej i natywnej)
W przypadku zaś, gdy zdjęcie ma tworzyć element większej całości należy rozważyć możliwość stworzenia tzw. slider’a zdjęć (taki slider użyty jest na stronie głównej materiału pod tym adresem), który będzie po kolei przewijał zdjęcia prezentując każde z nich, lub z galerii zdjęć. W niniejszym materiale zostały użyte techniki: galeria zdjęć i aktywne zdjęcia (aktywny hiperlink) co wpływa wyraźnie na zwiększenie czytelności materiału oraz zwiększa atrakcyjność przekazu. Jeden element został użyty jako prosty element graficzny – wynika to z faktu, iż jest to jedynie element pomocniczy, a jego czytelność w ramach tekstu podstawowego jest w zupełności wystarczająca.
Zadanie do samodzielnego wykonania: Opracuj wpis z niniejszych zajęć nie będący kopią przedstawionych wyżej treści, a będący własnym opracowaniem wraz z przykładami.