Obraz – to co widzimy i rozpoznajemy jako obraz niekoniecznie z punktu widzenia informatycznego jest zdjęciem. Czasem jest to treść generowana dynamicznie np. jak w standardzie .svg gdzie przykładem jest użyty w poprzednim temacie slajd z Wikipedii o rozdzielczościach monitorów (przekonwertowany do postaci .jpg ma w oryginalnej wielkości rozmiar 5,99MB, a w postaci .svg ma pojemność tylko 70,8KB(!)) czy Flash jako rysunek wektorowy np. renderowany na podstawie matematycznego opisu obiektów użytych w ramach obrazu.
Obraz wektorowy
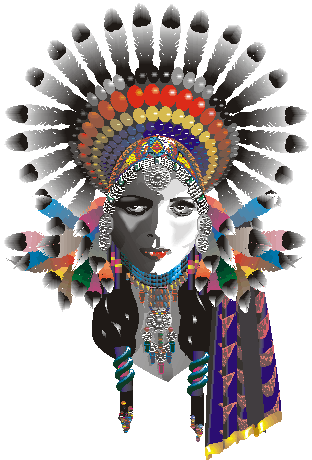
Przykładem takich grafik skonstruowanych jako obrazy wektorowe jest poniższy obraz, gdzie widać podstawowe obiekty składowe z których został on złożony.

Na powyższym przykładzie poziom uszczegółowienia jest dosyć niski, co powoduje, że wyraźnie widać przejścia pomiędzy obiektami i czyni to grafikę łatwo odróżnialną od np. zdjęć. Wystarczy jednak podnieść poziom uszczegółowienia elementów składowych (tzw. trójkątów) i przykładowo otrzymujemy poniższą grafikę.
Zaletą rysunków rastrowych jest przede wszystkim ich zdolność do swobodnego przeskalowywania (zmiany ich wielkości) obrazu bez utraty jakości – za każdą zmianą ich wielkości, struktura obrazu jest odtwarzana z notacji matematycznych, aż do poziomu największego uszczegółowienia (co oznacza, że przy pewnym, konkretnie dużym powiększeniu znowu zobaczymy elementy jak na poprzedniej fotografii). Drugą zaletą może być właśnie wspomniana już na początku różnica wielkości pliku, z tym, że przy pewnym poziomie uszczegółowienia informacje matematycznego opisu obrazu objętościowo (notacja) przekroczą informację o każdym punkcie obrazu w dedykowanej rozdzielczości (i np. 24 bitowej głębi kolorów) – a wtedy już plik wektorowy zacznie zajmować więcej miejsca niż klasyczna fotografia.
Przykładem edytorów obrazów wektorowych są: Corel Draw, czy Adobe Illustrator. Wymienione do tej pory programy są wersjami komercyjnymi, wobec czego są one płatne. Jednakże istnieją programy o dużych możliwościach, rozwijane przez pasjonatów, a oferowane użytkownikom bezpłatnie – jest nim np. program do kreowania obrazów 3D: Blender. Sam WordPress także posiada dostępne wtyczki do obsługi, czy edycji obrazów wektorowych dla wspomnianego już standardu SVG, jednakże nie należy mieszać miejsca do prezentowania treści z miejscem, gdzie te treści są przygotowywane. Obciążanie serwera procesem edycji będzie wpływało negatywnie na jego zdolność do oferowania przeglądu kontentu dla potencjalnych odbiorców.
Dla uatrakcyjnienia obrazów statycznych można użyć programów dla “ożywienia” kontentu. Przykład z użyciem programu Blender jest przedstawiony na poniższym tutorialu:
Obraz rastrowy
Drugim rodzajem obrazów z jakimi mamy do czynienia są typowe obrazy rastrowe (po prostu zdjęcia). Są one złożone z tzw. rastra czyli matrycy punktów w kolorach, która z pewnego oddalenia zlewa się w jednorodną postać, z “gładkimi” przejściami tonalnymi, postrzeganą przez nas jako zdjęcie. Przykładami tego są wszystkie zdjęcia użyte w tym temacie – nawet te, które były przykładem grafiki wektorowej zostały przekonwertowane na potrzeby umieszczenia ich w niniejszym temacie do rastrowych. Obrazy rastrowe mają wadę związaną z faktem, że są dedykowane ich rozdzielczości i mają niezmienny rozmiar. Z pewnym sukcesem możemy je pomniejszać stosunkowo bez utraty ich jakości, ale próba powiększenia od razu jest zauważalna jako tzw. pikselizacja czyli zduplikowanie najbliższych pikseli do wypełnienia nimi większej rozdzielczości, co powoduje powstanie widocznych punktów w ziarnie obrazu. Przykładem takiej pikselizacji jest galeria poniżej, gdzie obraz o dedykowanej rozdzielczości wpierw zmniejszyliśmy go do mniejszej, a potem z tego mniejszego powiększyliśmy na powrót do pierwotnej rozdzielczości.


Jak widać obraz odtworzony “zgubił” wiele ze szczegółów i jest po prostu nieestetyczny.
Edytorami obrazów rastrowych są np. Corel Photo Paint, czy Adobe Photo Shop. Wymienione do tej pory programy są wersjami komercyjnymi, wobec czego są one płatne. Także i tutaj jest wiele programów oferujących duże możliwości edycji zdjęć dostępne za darmo. Jednym z takich programów jest rozwijany przez pasjonatów GIMP. W samym WordPress’ie istnieją również wtyczki umożliwiające podejście do edycji obrazów rastrowych, jednakże środowisko produkcyjne w charakterze serwera kontentu nie jest najlepszym miejscem do używania go w charakterze edycyjnym.
Nauka programów edycji wykracza znacząco poza zakres niniejszego materiału i może stanowić odrębny moduł lekcyjny, tym niemniej znajomość programów graficznych i ich możliwości jest silnie wskazana dla przygotowywania materiałów do ich publikacji w ramach własnych stron. Wobec czego zachęcam do zapoznania się z nimi.
W ramach samodzielnej pracy rozwojowej można użyć poniższego kursu obsługi programu Gimp, gdzie w 30 filmach utworzonych przez Roberta Sobuckiego została przedstawiona jego konstrukcja i zasady użycia.
Wstęp do tutorialu:
Umieszczanie nieprzetworzonych (ciężkich plików graficznych w rozdzielczościach znacznie przewyższających możliwości wyświetlania na potencjalnym monitorze, w studyjnej głębokości koloru, w bezstratnej kompresji lub co gorsza całkowicie bez niej, w formatach służących do masteringu zdjęcia, a nie do jego publikacji) materiałów jest jednym z najpoważniejszych błędów skutkujących spowolnieniem pracy witryny (czasem bardzo znaczącym i skutecznie zniechęcającym odbiorcę do przeglądania witryny).
Niewykadrowane zdjęcia także nie są właściwą ilustracją do opisywanego tematu. Umiejętność obróbki materiałów graficznych jest nieodzowna w pracy przy tworzeniu kontentu multimedialnego w witrynach WWW, a właściwie przygotowane materiały prócz możliwości bycia atrakcyjnym postem stanowią wizytówkę naszych kompetencji.
Zadanie do samodzielnego opracowania: Opracuj wpis z niniejszych zajęć nie będący kopią przedstawionych wyżej treści, a będący własnym opracowaniem wraz z przykładami. Uwzględnij szczególnie zagadnienie edycji materiałów i we własnym wpisie przytocz Twoje doświadczenia i uwagi z wybranym przez Ciebie programem obróbki grafiki. Zamieść własnoręcznie opracowane materiały będące ilustracją zagadnień poruszanych w ostatnich dwu tematach dotyczących obrazu jako medium informacyjnego.




